※ 이 글은 윈도우XP, 파이어폭스3, 베타테스트 중인 티스토리의 새로운 에디터로 작성되었습니다.
이번 미션은 티스토리를 이용하면서 체득한 나만의 활용팁, 노하우에 대해서 알려드리는 것입니다. 그런데 딱히 저만 알고 있을법한 활용팁은 없는 것 같아 어떤 주제로 미션을 수행할까 고민하다가, 얼마 전에 태터데스크 설정을 통해 제 블로그 메인 페이지를 변경한 김에 초보자 분들을 위해 태터데스크 설정 방법에 대해 알려드리고자 합니다. 물론 저보다 태터데스크를 훨씬 잘 활용하고 계시는 분들도 계시겠지만, 어디까지나 초보자 분들을 위한 활용팁이니 관대하게 넘어가 주시길! ^^

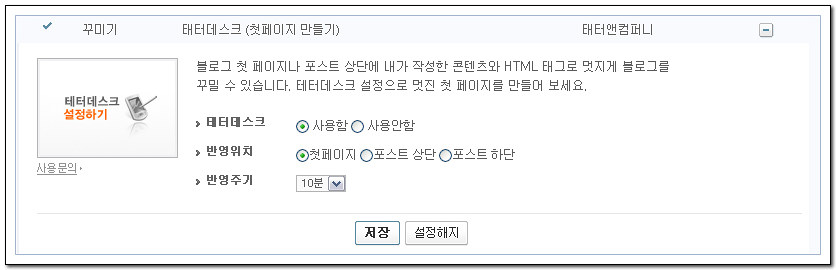
태터데스크를 사용하기 위해서는 먼저 플러그인 설정 화면에서 '태터데스크 (첫페이지 만들기) 플러그인'을 사용함으로 설정해 주셔야 합니다. 그리고 태터데스크를 자신의 블로그 첫페이지에 보여줄 것인지, 아니면 포스트 상단 혹은 하단에 보여줄 것인지와 반영주기를 설정해 주시면 됩니다. 현재 제 경우 첫페이지에 10분 간격으로 반영되도록 설정해 두었습니다.

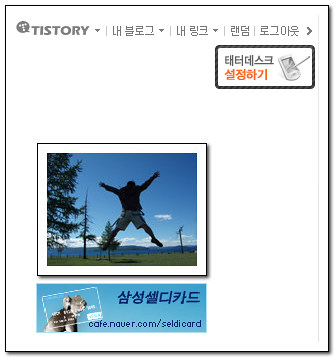
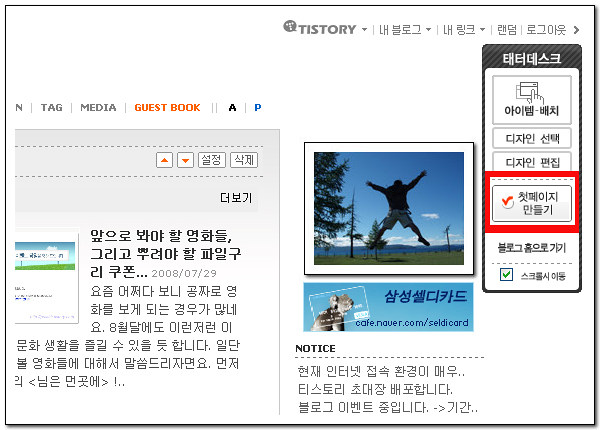
플러그인 설정을 마치고 자신의 블로그 첫페이지로 이동하면 화면 오른쪽 상단에 '태터데스크 설정하기'라는 아이콘을 확인하실 수 있습니다. 이 아이콘을 클릭하시면 자신의 블로그 첫페이지를 꾸밀 수 있습니다. 그럼 클릭해 볼까요? ^^

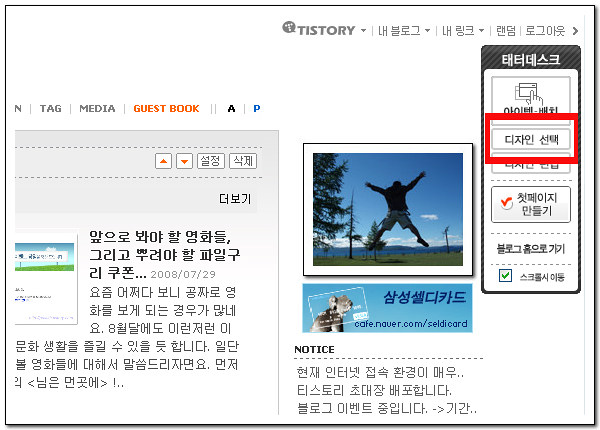
태터데스크 설정하기'를 클릭하시면 위에서 보시는 것처럼 태터데스크의 설정을 변경할 수 있는 리모콘이 생성됩니다. 여기서 가장 먼저 결정하셔야 할 것은 바로 첫페이지의 디자인을 선택하는 것입니다. '디자인 선택'을 클릭!

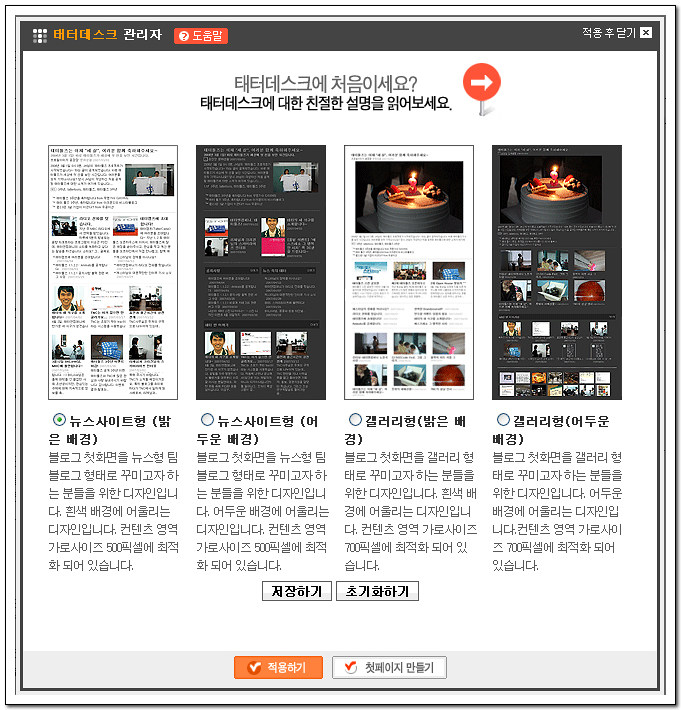
그러면 위와 같은 첫페이지 디자인을 선택할 수 있는 팝업창이 활성화됩니다. 여기서 본인이 원하는 첫페이지 디자인을 선택하시면 됩니다. 총 4가지 종류의 디자인을 제공하고 있는데, 크게 뉴스사이트형과 갤러리형으로 나뉘고 각각에 대하여 밝은 배경용, 어두운 배경용 이렇게 2가지 색상의 디자인을 제공하고 있습니다. 제가 선택한 것은 기본형인 밝은 배경의 뉴스사이트형입니다. 결정하면으면 저장하신 후 '적용하기'를 클릭하시면 됩니다.

디자인을 선택하셨다면 다음으로는 아이템 배치를 해야겠죠? 태터데스크 설정 리모콘의 '아이템 배치'를 클릭해 줍니다.

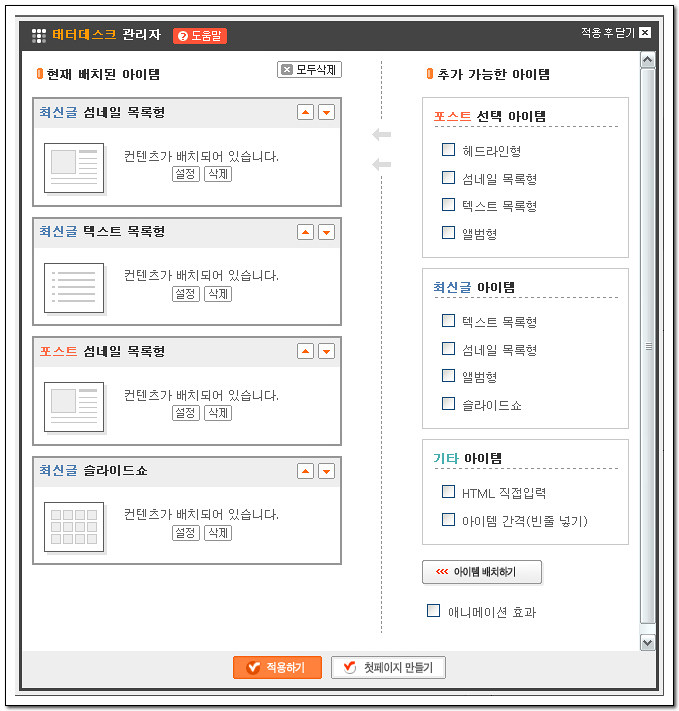
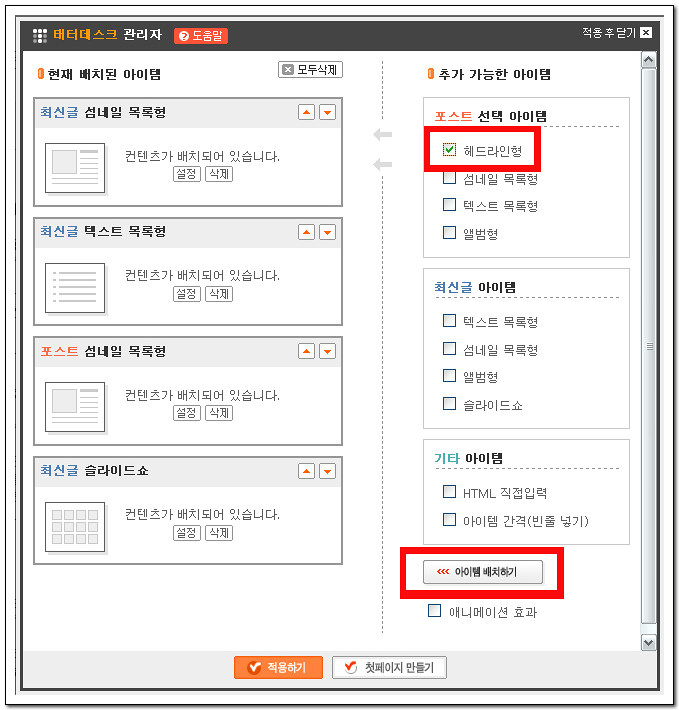
'아이템 배치'를 클릭하시면 이렇게 현재 배치된 아이템과 추가 배치 가능한 아이템 목록이 나타납니다. 기본적으로 섬네일 목록형, 포스트 섬네일 목록형, 최신글 텍스트 목록형, 최신글 슬라이드쇼 이렇게 4가지 아이템이 배치되어 있습니다. 현재 배치된 아이템 박스의 오른쪽 상단에 마련되어 있는 화살표를 눌러 배치 순서를 변경하실 수 있으며, 필요없는 아이템일 경우 삭제 버튼을 눌러 제외할 수도 있습니다.

그리고 만약 새로운 아이템을 추가하고 싶으시다면 오른쪽의 추가 가능한 아이템 목록에서 원하는 아이템을 선택하신 후 하단의 '아이템 배치하기'를 클릭하시면 됩니다. 동일한 아이템이라 하더라도 추가로 설정하실 수 있으니 참고하시길...^^

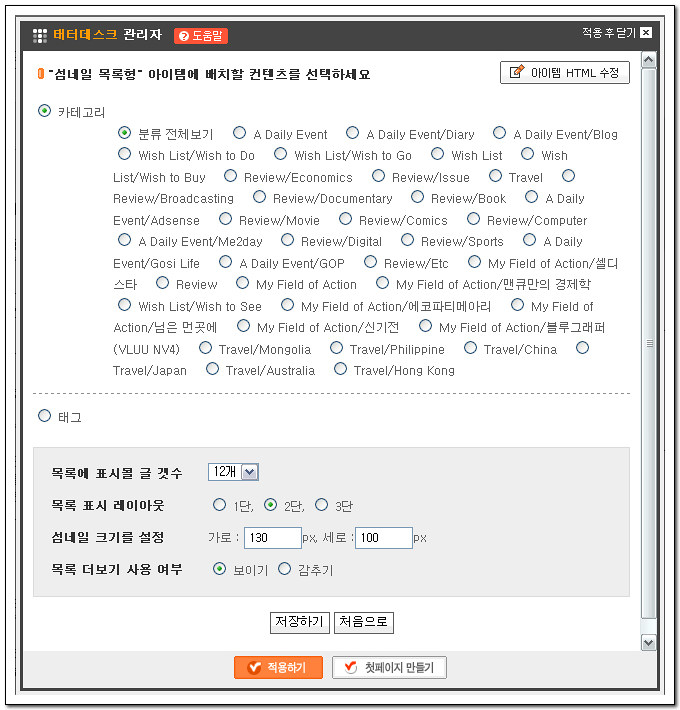
이제 좀 더 세부적으로 들어가 보겠습니다. 현재 제 블로그 메인 페이지의 가장 윗부분에서 확인하실 수 있는 아이템은 '최신글 섬네일 목록형' 아이템입니다. '최신글 섬네일 목록형'에서 설정을 클릭하시면 이렇게 목록에 표시될 글 갯수 및 섬네일 크기 등을 마음대로 설정하실 수 있습니다. 저는 목록에 표시될 글 갯수를 12개로, 목록 표시 레이아웃은 2단으로, 섬네일 크기는 130X100 사이즈로 설정해 두었습니다. 본인이 원하는 방식으로 설정하시면 되겠죠? 이하 '최신글 텍스트 목록형', '포스트 섬네일 목록형', '최신글 슬라이드쇼' 역시 동일한 방식으로 설정하실 수 있습니다. ^^
참고로 최신글 섬네일 목록형은 말 그대로 최신글을 순서대로 섬네일 형태로 출력하는 것이고, 최신글 텍스트 목록형은 자신이 원하는 카테고리만 따로 분류해서 각 카테고리의 최신글을 텍스트 형태로 출력하는 것이고, 포스트 섬네일 목록형은 본인의 블로그에 작성된 글 중에서 다른 사람들에게 보여주고 싶은 포스트 몇 개를 선택해서 출력하는 것이고, 최신글 슬라이드쇼는 가장 최신글의 이미지를 슬라이드쇼 형태로 출력하는 것입니다.

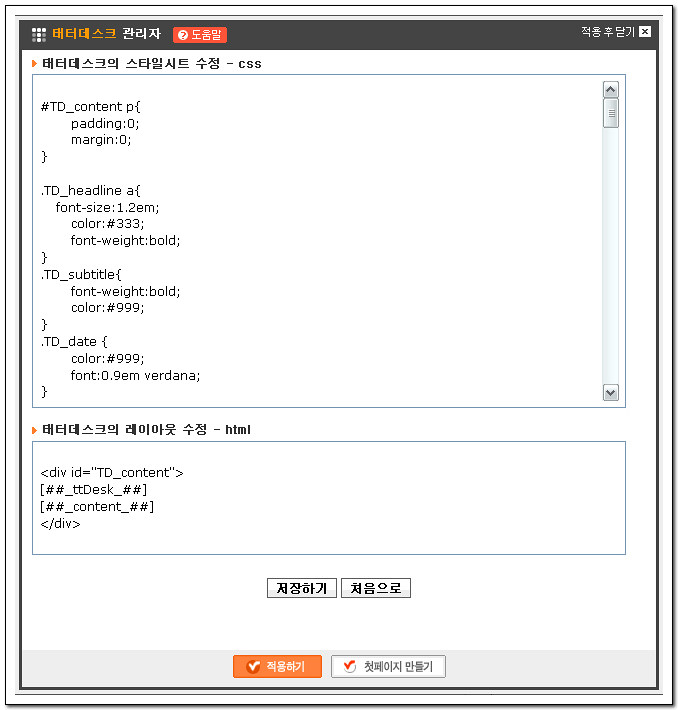
다음으로 태터데스크 설정 리모콘에서 '디자인 편집'을 클릭하시면 위와 같은 팝업창을 확인하실 수 있는데, 좀 더 전문적으로 디자인하고 싶으신 분들에게 필요한 기능이니 패스하도록 하겠습니다. 사실 저도 한 번도 만져본 적이 없는 기능인지라 잘 모르기도 하구요. ^^;

자, 이제 간단하게나마 태터데스크를 통해 블로그 첫페이지 만드는 작업을 모두 끝냈습니다. 지금까지 저장한 작업들을 실제로 블로그 첫페이지에 반영하기 위해서는 반드시 리모콘의 '첫페이지 만들기'를 클릭해 주셔야 합니다. 바로 클릭! ^^

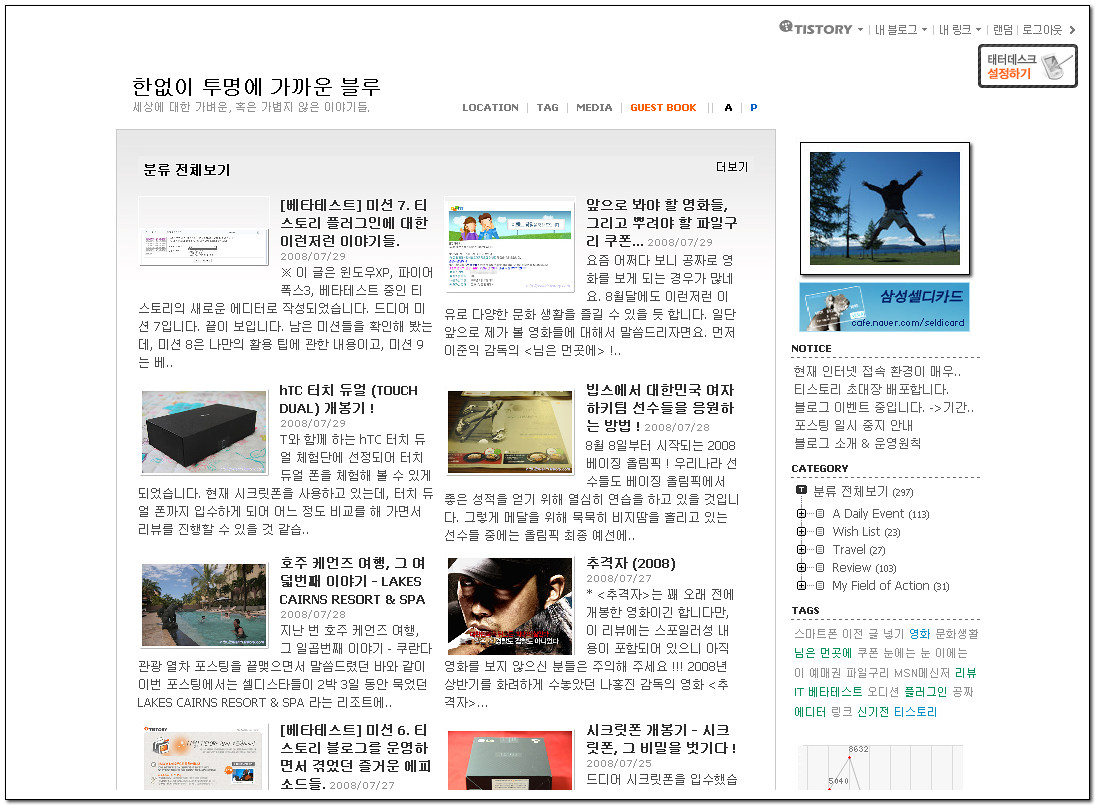
그러면 지금 현재 제 블로그 메인 페이지에서 보시는 것과 같은 멋진(?) 첫페이지를 확인하실 수 있습니다. 전체적인 모습을 확인하고 싶으신 분은 http://pustith.tistory.com 을 클릭해 보세요~ ^^

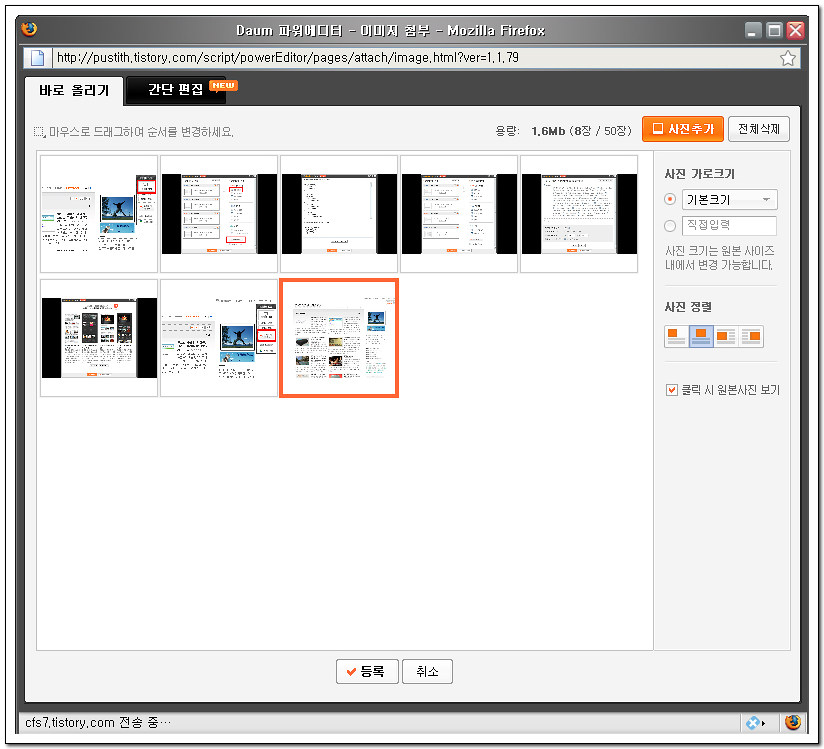
다음으로 제가 포스트를 작성하는 방법에 대해 간략하게 말씀드리면서 여덟번째 미션을 완료하도록 하겠습니다. 제가 작성하는 포스트의 경우 대부분 이미지를 업로드하고 그 이미지를 텍스트로 설명하는 방식입니다. 특히나 여행기, 이벤트 행사 참여 등에 대한 포스트를 작성할 경우 작성하는 순간마다 필요한 이미지를 찾아서 업로드하고 글을 쓰는 것은 매우 불편한 일이죠. 이런 경우 가장 효율적으로 작업하기 위해서는 필요한 사진들을 모두 업로드해서 본문에 추가시킨 후, 각각의 사진에 대한 설명을 적어야 합니다. 이렇게 해야만 단순 반복 작업을 최소화할 수 있기 때문이지요.

이렇게 포스트 작성에 필요한 모든 사진들을 첨부한 후, 그에 대한 텍스트를 작성하시면 되는 것이죠. 물론 이러한 방식으로 포스트를 작성하고자 할 경우 해당 포스트에 어떤 내용이 들어가야 할 것인지 대충이나마 미리 개요를 작성해 두어야만 합니다. 그래야 글이 어떤 식으로 전개될 것이고, 그러한 과정에서 어떤 사진이 필요한 것인지가 결정되기 때문이죠. 여행기처럼 정보들을 시간 순으로 나열하는 방식으로 작성되는 글의 경우 이런 식으로 작업하시면 조금 더 편하지 않을까 생각합니다. 그리고 제가 주로 이런 방식으로 글을 작성하기 때문에 새롭게 변경된 에디터의 사진 첨부 기능에서 이미지 자동 정렬이 되지 않는 것에 대해 불만을 제기했던 것이구요. 이미지 자동 정렬이 되지 않으면 사진들이 본문에 첨부되면서 뒤죽박죽되어 하나하나 재정렬해 줘야 하는 엄청난 불편함이 초래되니까 말이죠.
이사으로 태터데스크 설정하는 방법 및 간단한 저만의 글쓰기 노하우에 대해서 말씀드렸습니다. 티스토리를 처음 접하신 분들께 도움을 드리기 위해 작성해 봤는데, 도움이 되었으려나 모르겠네요. 그럼 전 마지막 아홉번째 미션을 수행하러 가보겠습니다~ ^^
'A Daily Event > Blog' 카테고리의 다른 글
| [베타테스트] 미션 9. 티스토리 2008 베타테스트를 마치며... (6) | 2008.07.30 |
|---|---|
| 블로그코리아 1주년을 축하드립니다~ ^^ (8) | 2008.07.30 |
| 온라인 블로그와 오프라인 잡지의 만남 - ON20 (6) | 2008.07.30 |
| [베타테스트] 미션 7. 티스토리 플러그인에 대한 이런저런 이야기들. (0) | 2008.07.29 |
| [베타테스트] 미션 6. 티스토리 블로그를 운영하면서 겪었던 즐거운 에피소드들. (4) | 2008.07.27 |
| [베타테스트] 미션 5. 제가 만든 '영화 감상 서식' 및 '관련글 리스트 서식'입니다. (2) | 2008.07.25 |
| 프레스블로그 운영자님과의 달콤한 데이트~ ^^ (20) | 2008.07.23 |




댓글